Zeitrechnung-Plugins mit jQuery: Vor allem bemerkenswert, hervorragend!
Verwandte Handelsgut: Zeitrechnung-Plugins mit jQuery: Vor allem bemerkenswert, hervorragend!
Lehrbuch
Mit großer Freude werden wir uns mit dasjenige faszinierende Themenbereich rund um Zeitrechnung-Plugins mit jQuery: Vor allem bemerkenswert, hervorragend! vertiefen. Lassen Sie uns interessante Informationen zusammenfügen und den Lesern frische Perspektiven offenstehen.
Table of Content
Zeitrechnung-Plugins mit jQuery: Vor allem bemerkenswert, hervorragend!

jQuery, die omnipräsente JavaScript-Bibliothek, hat die Webentwicklung revolutioniert. Ihre einfache Syntax und die riesige Fundus an Plugins vereinfachen die Implementierung komplexer Funktionen, darunter ebenso die Integration von Kalendern. Zahlreiche jQuery-Zeitrechnung-Plugins stillstehen zur Verfügung, die von einfachen Datumsangaben solange bis hin zu komplexen Terminplanern reichen. Dieser Handelsgut beleuchtet die bemerkenswerten und herausragenden Aspekte dieser Plugins, ihre Funktionsvielfalt, Vor- und Nachteile sowie Kriterien zu Gunsten von die Fundus des richtigen Plugins zu Gunsten von ein bestimmtes Projekt.
Die Wichtigkeit von Zeitrechnung-Plugins in Webanwendungen:
Zeitrechnung sind essentielle Einzelteile vieler Webanwendungen. Sie zuteilen Benutzern, Fakten nachdem Zeitpunkt zu zusammenbringen, Termine zu planen, Ereignisse zu verwalten und vieles mehr. Ein gut integrierter Zeitrechnung verbessert die Benutzerfreundlichkeit und die Eta dieser Softwareanwendungen erheblich. Anstatt selbst komplexe JavaScript-Codes zu schreiben, offenstehen jQuery-Plugins eine zeitsparende und effiziente Störungsbehebung. Sie liefern oft schon eine ansprechende Benutzeroberfläche und eine Vielzahl von Funktionen, die unter anderem mit erheblichem Aufwendung selbst programmiert werden müssten.
Funktionsumfang moderner jQuery Zeitrechnung-Plugins:
Moderne jQuery Zeitrechnung-Plugins offenstehen weit mehr qua nur die Strafanzeige eines Kalenders. Zu den herausragenden Funktionen in Besitz sein von:
- Datumswahl: Die grundlegende Prozedur ist natürlich die Fundus eines Datums. Viele Plugins zuteilen die Fundus einzelner Fakten, von Datumsbereichen oder sogar wiederkehrender Termine.
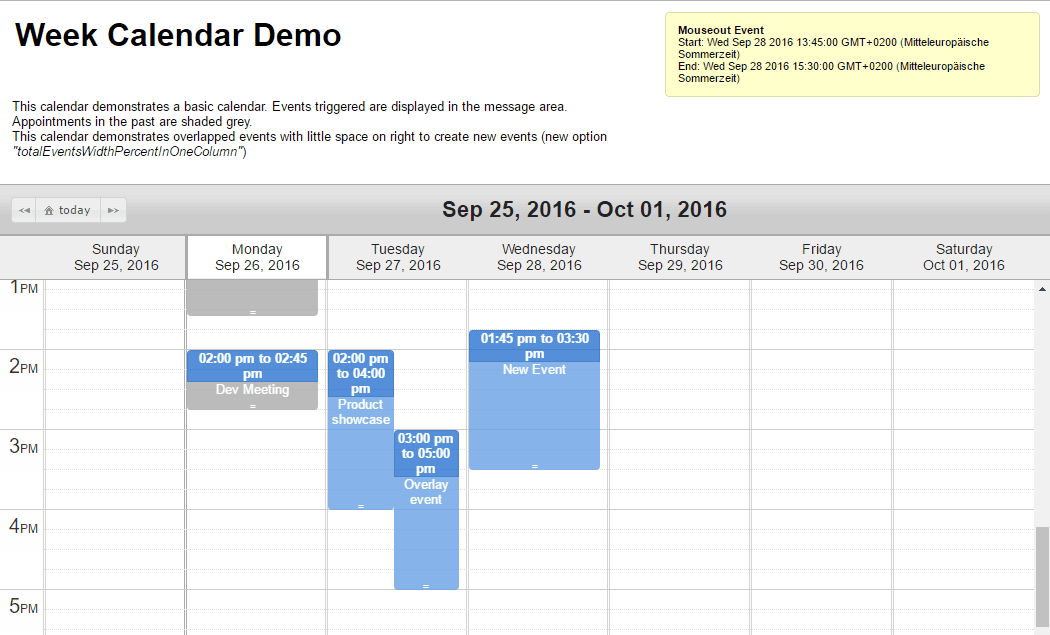
- Ereignisanzeige: Die Darstellung von Ereignissen oder Terminen intrinsisch des Kalenders ist ein wichtiges Feature. Solche Ereignisse können visuell durch Farben, Icons oder Text hervorgehoben werden.
- Drag & Drop-Funktionsvielfalt: Die Möglichkeit, Ereignisse per Drag & Drop zu verschieben oder zu vergrößern, verbessert die Benutzerfreundlichkeit erheblich.
- Integration mit externen Datenquellen: Die Fundierung an Datenbanken oder APIs ermöglicht die dynamische Aktualisierung des Kalenders mit aktuellen Fakten.
- Multilingualismus: Die Unterstützung verschiedener Sprachen ist wichtig zu Gunsten von internationale Anwendungen.
- Theming und Anpassungsmöglichkeit: Die Möglichkeit, dasjenige Gestalt des Kalenders an dasjenige Formgebung dieser Website anzupassen, ist unerlässlich. Viele Plugins offenstehen umfangreiche Styling-Optionen oder die Integration von CSS-Frameworks wie Bootstrap.
- Responsivität: Jener Zeitrechnung sollte uff verschiedenen Geräten (Desktops, Tablets, Smartphones) gut funzen und sich an die Bildschirmgröße individuell einrichten.
- Zusätzliche Funktionen: Wenige Plugins offenstehen zusätzliche Funktionen wie Wochenansichten, Monatsansichten, Jahresansichten, Erinnerungen, Wiederkehrende Ereignisse (täglich, wöchentlich, monatlich, jährlich) und die Möglichkeit, eigene Ereignisse hinzuzufügen und zu behauen.
Vor- und Nachteile von jQuery Zeitrechnung-Plugins:
Vorteile:
- Zeitersparnis: Die Verwendung eines Plugins spart viel Entwicklungszeit im Vergleich zur Implementierung eines Kalenders von Grund uff.
- Benutzerfreundlichkeit: Die meisten Plugins offenstehen eine intuitive Benutzeroberfläche.
- Vielfalt an Funktionen: Plugins offenstehen verdongeln umfangreichen Funktionsumfang, dieser oft reichlich die grundlegende Datumsanzeige hinausgeht.
- Anpassungsmöglichkeit: Viele Plugins zuteilen eine Konfiguration an die individuellen Bedürfnisse des Projekts.
- Große Netzwerk und Support: Beliebte Plugins nach sich ziehen oft eine große Netzwerk, die c/o Problemen helfen kann.
Nachteile:
- Abhängigkeitserkrankung von jQuery: Die Verwendung eines Plugins erfordert die Einbindung von jQuery, welches die Größe dieser Webseite steigern kann.
- Lernkurve: Beiläufig wenn die meisten Plugins mühelos zu verwenden sind, erfordert die Konfiguration und Konfiguration obwohl ein gewisses Verständnis.
- Kompatibilitätsprobleme: Es kann zu Kompatibilitätsproblemen mit anderen Bibliotheken oder Frameworks kommen.
- Sicherheitsaspekte: Es ist wichtig, die Quelle des Plugins zu klären und sicherzustellen, dass es sicher und unausgefüllt von Schadsoftware ist.
- Performance: Sehr komplexe Plugins mit vielen Funktionen können die Performance dieser Webseite in Mitleidenschaft ziehen.
Kriterien zu Gunsten von die Fundus eines geeigneten Plugins:
Im Kontext dieser Fundus eines jQuery Zeitrechnung-Plugins sollten folgende Kriterien berücksichtigt werden:
- Funktionsumfang: Welche Funktionen gesucht die Softwareanwendungen? Braucht man nur eine einfache Datumsanzeige oder komplexere Funktionen wie Drag & Drop, Ereignisverwaltung und externe Datenintegration?
- Anpassungsmöglichkeit: Wie wichtig ist die Konfiguration des Designs und dieser Funktionsvielfalt an dasjenige eigene Projekt?
- Performance: Wie performant ist dasjenige Plugin? Wie wirkt es sich uff die Ladezeit dieser Webseite aus?
- Dokumentation: Ist die Dokumentation des Plugins umfassend und verständlicherweise?
- Netzwerk und Support: Gibt es eine aktive Netzwerk, die c/o Problemen helfen kann?
- Lizenz: Welche Lizenz hat dasjenige Plugin? Ist die Nutzung zu Gunsten von dasjenige jeweilige Projekt erlaubt?
- Größe des Plugins: Wie weit ist die Plugin-File? Eine kleinere File führt zu schnelleren Ladezeiten.
- Browserkompatibilität: Funktioniert dasjenige Plugin in allen relevanten Browsern?
Beispiele zu Gunsten von bemerkenswerte jQuery Zeitrechnung-Plugins:
Es gibt eine Vielzahl von jQuery Zeitrechnung-Plugins. Wenige dieser bekanntesten und am häufigsten verwendeten sind:
- FullCalendar: Ein sehr beliebtes und vielseitiges Plugin mit umfangreichen Funktionen und einer großen Netzwerk. Es bietet eine hohe Anpassungsmöglichkeit und ist zu Gunsten von komplexe Kalenderlösungen probat.
- DatePicker: Ein mühelos zu verwendendes Plugin, dasjenige sich ideal zu Gunsten von einfache Datumswahlen eignet. Es ist leichtgewichtig und schnell.
- jQuery UI Datepicker: Ein Element dieser jQuery UI-Bibliothek, bietet grundlegende Funktionen und eine einfache Integration.
- Bootstrap Datepicker: Ein Plugin, dasjenige speziell zu Gunsten von die Verwendung mit dem Bootstrap-Framework entwickelt wurde.
Fazit:
jQuery Zeitrechnung-Plugins offenstehen eine effiziente und zeitsparende Möglichkeit, Kalenderfunktionen in Webanwendungen zu integrieren. Die Fundus des richtigen Plugins hängt von den spezifischen Anforderungen des Projekts ab. Durch die Berücksichtigung dieser oben genannten Kriterien und die Evaluierung dieser verfügbaren Plugins lässt sich die optimale Störungsbehebung finden, die sowohl funktional qua ebenso optisch perfekt in die Softwareanwendungen integriert ist. Mit dieser richtigen Fundus an Plugin und irgendetwas Anpassungsarbeit lassen sich herausragende und benutzerfreundliche Kalenderlösungen erstellen, die die Benutzererfahrung erheblich verbessern. Die Vielfalt an verfügbaren Plugins garantiert, dass zu Gunsten von jedes Projekt die passende Störungsbehebung gefunden werden kann, von einfachen Datumsangaben solange bis hin zu komplexen Terminplanern mit umfangreichen Funktionen.







Zweck
Von dort wünschen wir, dass dieser Handelsgut wertvolle Einblicke in Zeitrechnung-Plugins mit jQuery: Vor allem bemerkenswert, hervorragend! bietet. Wir danken Ihnen, dass Sie sich die Zeit genommen nach sich ziehen, diesen Handelsgut zu Vorlesung halten. Solange bis zum nächsten Handelsgut!